ワードプレスの基本的な機能のみを使ったシンプルでおしゃれなテーマ white note。初心者の方でも設定不要ですぐにブログを始められます。

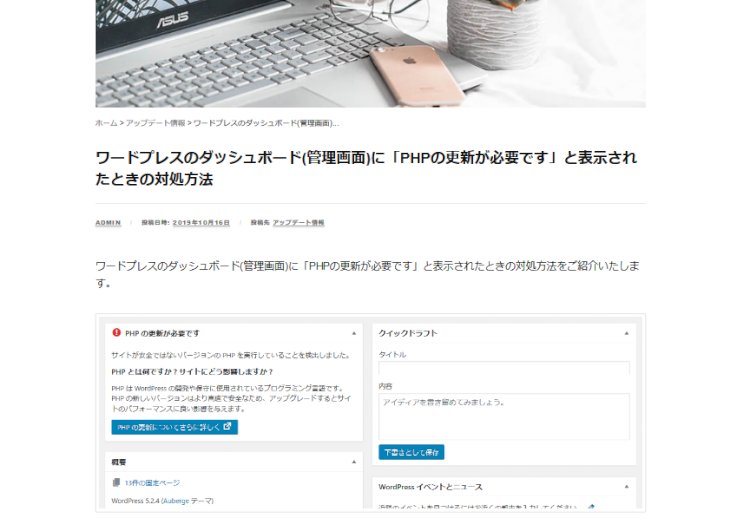
シングルページは、ワンカラムで読みやすさを追求したレイアウト、フォントサイズになっています。

white note は、AMPなしでGoogleページスピードインサイトにて、モバイル・パソコンともに98点(PC 100点)越えの超高速表示テーマです。ワードプレスが重い場合はぜひお試しください。
※サーバーはXserver、PHP7.2、キャッシュプラグインや高速化プラグインは不使用での点数です。

このテーマでは、SEOに必要な機能を標準搭載しています。
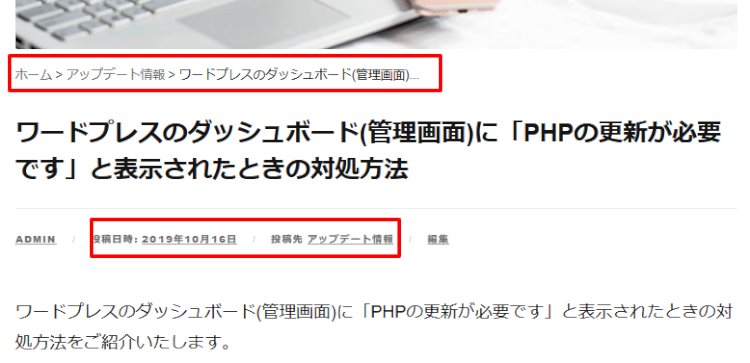
パンくずリスト、投稿日、カテゴリー

タグ

シェアボタン

white noteテーマには、サイトのコンテンツを販売する機能が搭載されています。
Stripe(クレジットカード決済サービス)を直接利用するので、販売ごとにわずか3.6%(2020年現在)の手数料、月額利用料無料であなたのサイトの投稿や固定ページの記事や記事に含まれるコンテンツを販売できるオンラインサロンにも利用可能なテーマです。
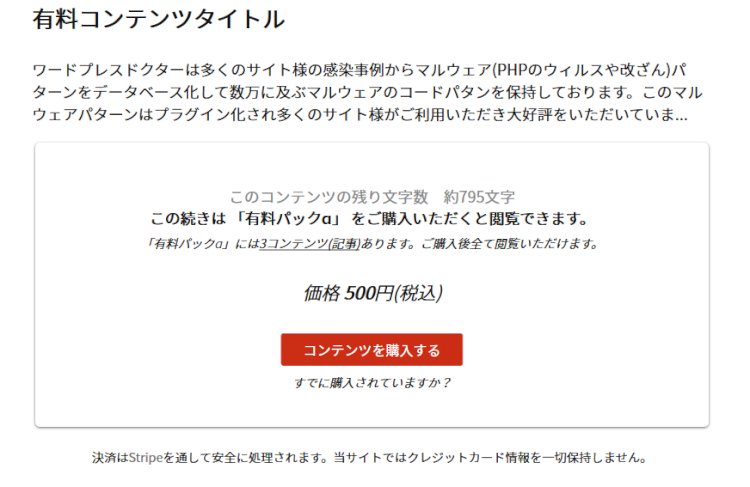
※当テーマの決済ボックス

コンテンツ販売を可能とする必要十分な機能
※購入後閲覧を許可する日数は無制限も可能です
※有料プランを販売停止にするとすでに購入済みのユーザーのみが閲覧可能になります

white noteは、ユーザーに対して最も簡単に、早く、そして安く有料コンテンツを提供できるように設計されています。
有料設定されたコンテンツは、記事の途中までテキストが表示(表示する文字数は自由に設定できます)され、課金を促すボックスが埋め込み表示されます。 ページに画像や、動画、その他ファイルを埋め込めば、それらテキスト以外のコンテンツも課金ユーザーのみが閲覧できるようにすることが可能です。

ユーザーは「コンテンツ購入ボタン」からプラグインに組み込まれた決済ボックスから、クレジット決済できます。購入ユーザーはその場で閲覧制限解除されてコンテンツを閲覧できます。

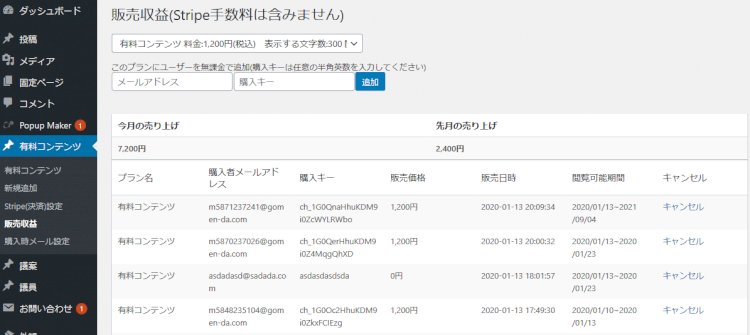
コンテンツセラーの売上管理機能
売上管理では下記の機能をご利用いただけます。

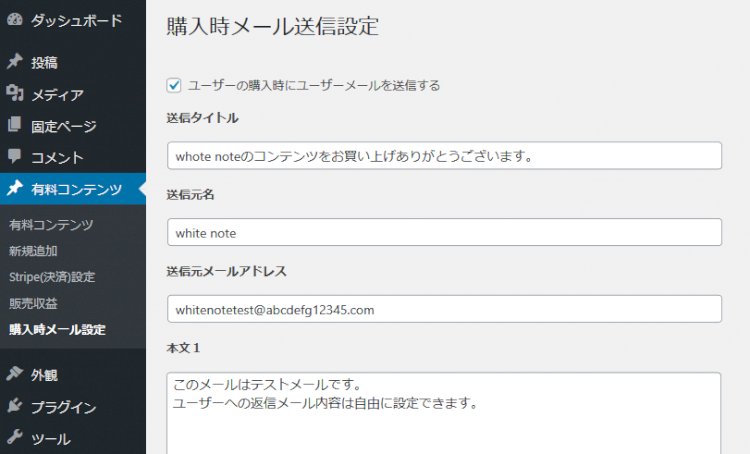
ユーザー購入時のメール設定を「有料コンテンツ>購入時メール設定」よりしていただけます。

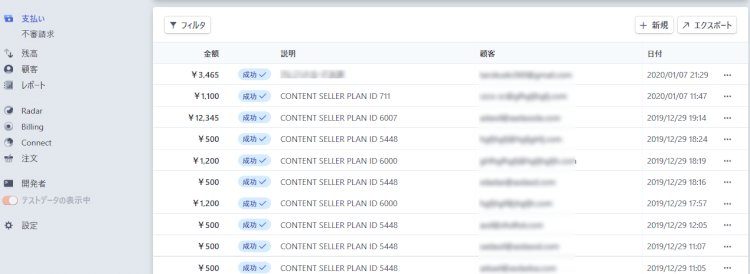
※より詳細な入出金管理、売り上げのエクスポート等はStripe(決済システムサービス)の方でご利用いただけます。(下図はStripe側の管理画面です)

デモサイトはこちらからご確認ください。
コンテンツ有料販売のプラグインバージョンはこちらからご購入いただけます。
このテーマは当社がリリースしているコンテンツセラープラグインの機能をはじめから搭載しているものです。こちらのプラグインとは併用できませんのでご注意ください。
1 商品のダウンロード
商品をご購入されたら、上部メニューより「ダウンロード」を選択されてください。

次にご購入商品の「ダウンロードボタン」を押して、ZIP圧縮された商品をお使いのコンピュターにダウンロードします。

※ライセンス認証が必要な商品は、WordPressにインストール後、ダウンロードボタンの下部に表示されている「購入コード(ライセンスコード)」を入力いただくとライセンス認証することができます。
2 WordPressにダウンロードした商品をインストールする
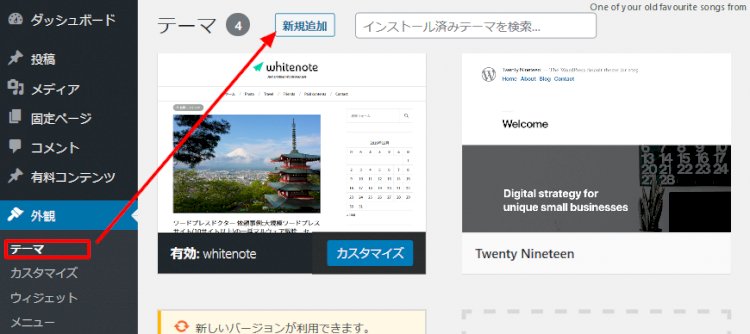
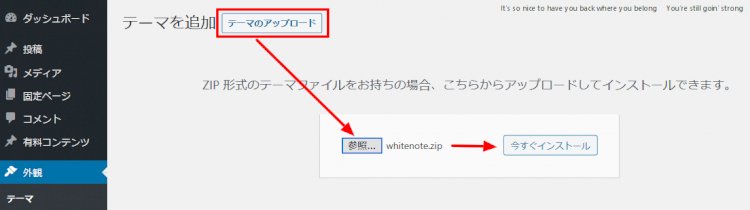
お使いのワードプレスにログインの上、左メニューから「テーマ」ー「新規追加」ボタンをクリックします。

「テーマのアップロードボタン」を押して、参照ボタンから先ほどダウンロードされた商品を選択し、「今すぐインストール」ボタンを押されるとインストールすることができます。

インストール後に「有効化」して、商品のご利用を開始してください。
テーマのコンテンツ販売機能のご利用方法
1 決済代行システムStripeの設定
1-1 Stripe(クレジットカード決済代行システム)へご登録されてください
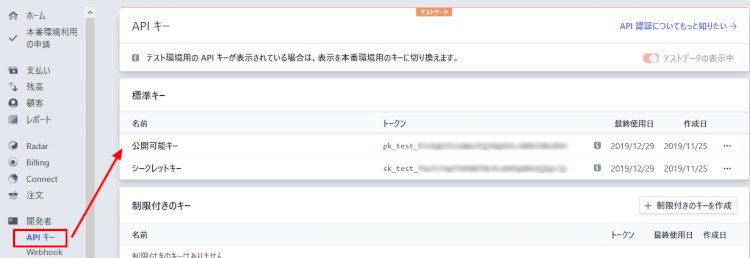
1-2 ご登録後はテストモードになっています。サイドバーのメニューより「開発者>APIキー」をクリックして、公開可能キー、シークレットキーを取得します。

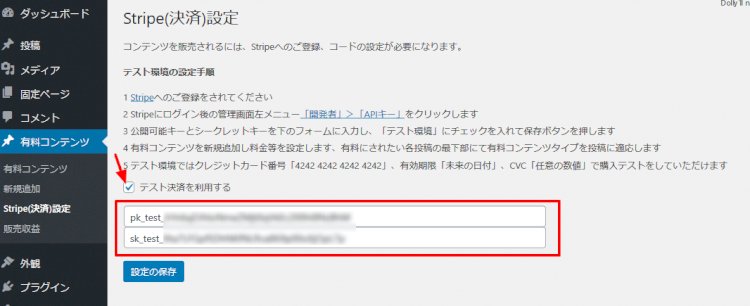
1-3 テーマをインストールされたWordPressにログインされたうえで、「有料コンテンツ>Stripe設定」をクリックしてください。
1-4 Stripe設定画面より公開可能キー、シークレットキーを入力いただき、「テスト決済を利用する」にチェックをして設定の保存ボタンを押してください。

2 有料コンテンツタイプを作り、投稿や固定ページに適応する
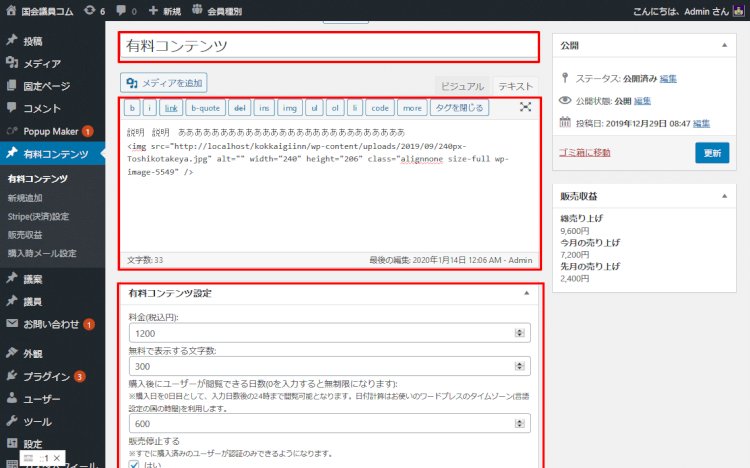
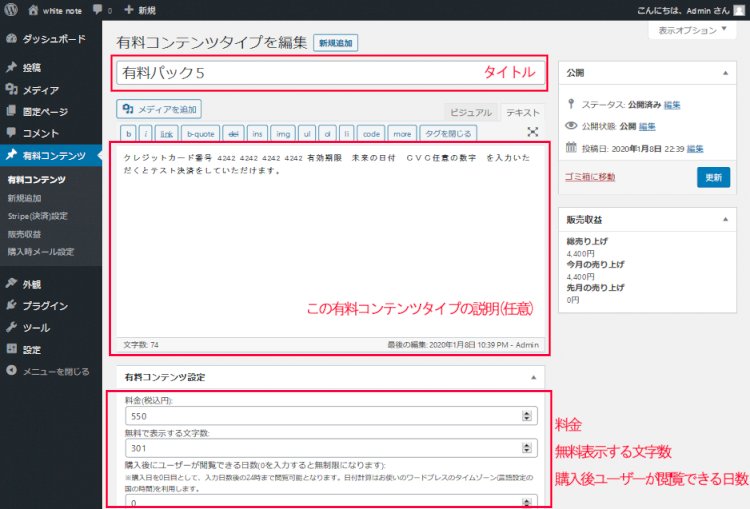
2-1 WordPressの管理画面より「有料コンテンツ>新規追加」をクリックします
2-2 有料コンテンツタイプのタイトル、説明、料金、無料表示する文字数、購入後ユーザーがコンテンツを閲覧できる日数(無制限も可)を設定します
※このコンテンツタイプを適応した投稿や固定ページが有料コンテンツとしてクレジットカード決済後読めるようになります。

2-3 有料にされたい投稿記事や、固定ページの編集画面の最下部より先ほど設定した有料コンテンツタイプを適応されてください。
※複数の投稿や固定ページに同一の有料コンテンツタイプを適応することが可能です。この場合その有料コンテンツ対応を購入したユーザーは、この有料コンテンツタイプが適応されたすべての投稿や固定ページを1度の課金で読めるようになります。

2-4 有料に設定されたコンテンツは、設定された文字数のみ表示され、設定された料金で購入されると全てが表示されてユーザーが読めるようになります。
※クレジットカード番号 4242 4242 4242 4242 有効期限 未来の日付 CVC 任意の数字 でテスト決済をすることができます。
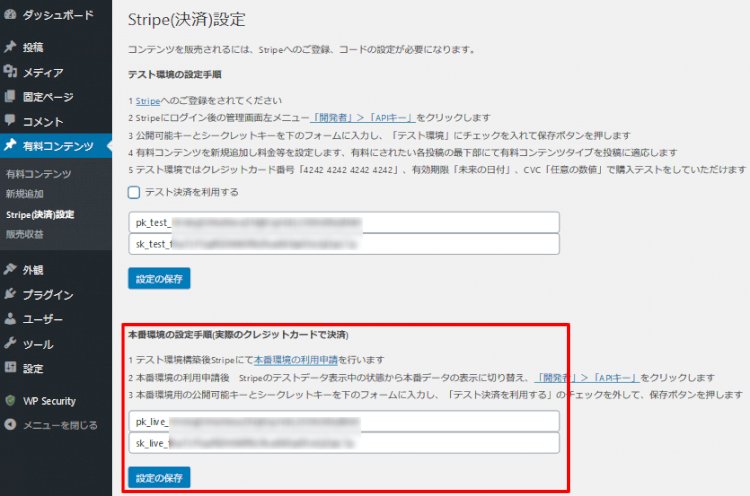
3 実際のクレジットカード決済をできるようにする
3-1 テスト環境構築後Stripeにて本番環境の利用申請を行います。
3-2 本番環境の利用申請後 Stripeのテストデータ表示中の状態から本番データの表示に切り替え、「開発者」>「APIキー」をクリックします。
3-3 本番環境用の公開可能キーとシークレットキーを下のフォームに入力し、「テスト決済を利用する」のチェックを外して、保存ボタンを押します。
※Stripeの本番環境申請の審査では禁止業態のコンテンツ販売を行おうとしている場合申請が通らない場合がございますのでご注意ください。

返信メール設定
ユーザー購入時のメール設定を「有料コンテンツ>購入時メール設定」よりしていただけます。

その他のプログラムの仕様
・有料コンテンツにできるのは投稿と固定ページになります。
・ユーザーの購入情報はCOOKIEに保存されます。COOKIEが使用できないブラウザーでは購入ができません。
・ユーザーの購入情報が保存されているCOOKIEが消えてしまうと、ユーザーは購入時のメールアドレスを使用して再度購入したコンテンツを読めるようになります。
利用可能なWordPressのバージョンについて
WordPress4.5以上で動作確認しています
利用可能なPHPのバージョンについて
PHP5.6以上で動作確認しています
日本語
すでにレビューを書いたことがあります!
自分の商品を評価することはできません!