フォームが付けられる シンプルなクレジットカード支払いボタン プラグインは、自由な料金を設定し、そのボタンを好きな投稿や固定ページに埋め込み、Stripeによるクレジットカードの1回支払いを受け付けることができるプラグインです。

また、上の図のように、任意のフォームを追加し、ユーザーが入力した情報をクレジットカード支払い後に、メール通知として受け取ることができます。
プラグインの設定はとても簡単です。
基本的には、支払い料金の設定と、支払いの名称を設定し、

ショートコードを任意のページに埋め込むことで、

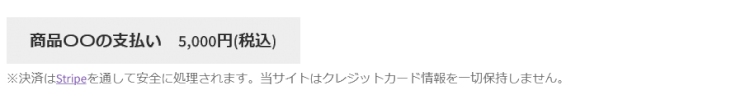
下の図のような支払いボタンが表示され、クレジットカード支払いができるようになります。
(ボタンは1ページに一つまでとなります)

また、支払いボタンに、インプット、テキストエリア、ラジオボタン、セレクトボックス、チェックボックスなどのフォームをつけて、クレジットカード決済後にその入力内容を管理者宛にメールで通知することも可能です。

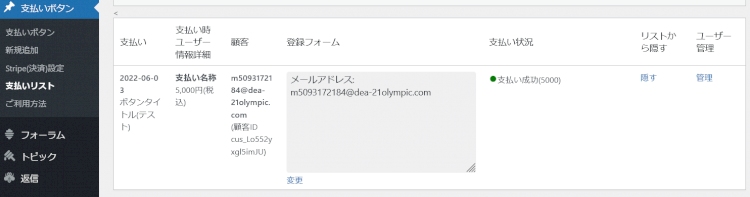
支払いは、支払いの一覧画面で簡単に支払いボタンごとに確認でき、またStripe(クレジットカード決済システム)側の管理画面へと直接リンクして移動することも可能です。

1 商品のダウンロード
商品をご購入されたら、上部メニューより「ダウンロード」を選択されてください。

次にご購入商品の「ダウンロードボタン」を押して、ZIP圧縮された商品をお使いのコンピュターにダウンロードします。

※ライセンス認証が必要な商品は、WordPressにインストール後、ダウンロードボタンの下部に表示されている「購入コード(ライセンスコード)」を入力いただくとライセンス認証することができます。
2 WordPressにダウンロードした商品をインストールする
お使いのワードプレスにログインの上、左メニューから「インストール済みプラグイン」ー「新規追加」ボタンをクリックします。

「プラグインのアップロードボタン」を押して、参照ボタンから先ほどダウンロードされた商品を選択し、「今すぐインストール」ボタンを押されるとインストールすることができます。

インストール後に「有効化」して、商品のご利用を開始してください。
1 決済代行システムStripeの設定
1-1 Stripe(クレジットカード決済代行システム)へご登録されてください
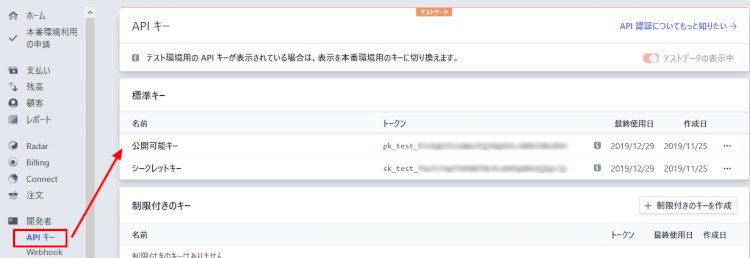
1-2 ご登録後はテストモードになっています。サイドバーのメニューより「開発者>APIキー」をクリックして、公開可能キー、シークレットキーを取得します。

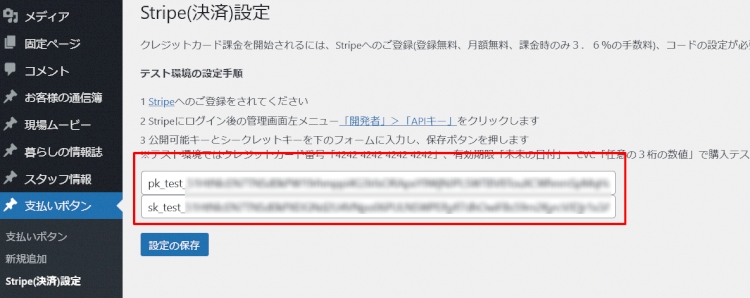
1-3 テーマをインストールされたWordPressにログインされたうえで、「有料コンテンツ>Stripe設定」をクリックしてください。
1-4 Stripe設定画面より公開可能キー、シークレットキーを入力いただき、設定の保存ボタンを押してください。

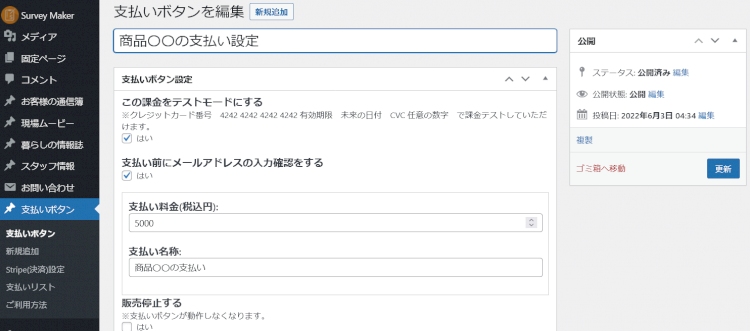
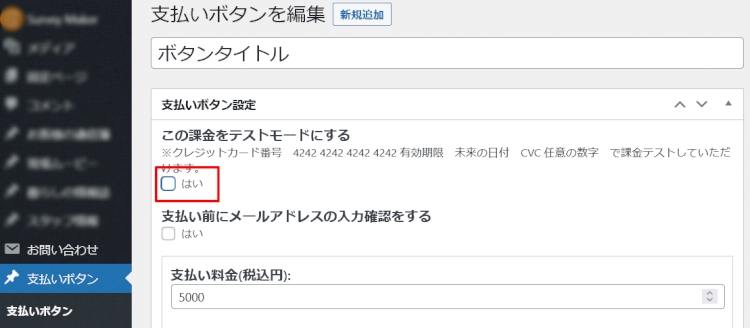
支払いボタン追加画面にて、支払いタイトル、支払い金額設定を行い、「この課金をテストモードにする」にチェックを入れてテストモードで課金を作成されてください。
支払い料金
ユーザーが支払う金額(税込)の設定を行います。
課金フォームの作成
クレジットカード決済時にユーザーに入力させたい項目を作成します。この入力フォームの値は管理者のみに送られます。ユーザーには決済の情報と、メールの前後文が送信されます。
※ユーザー送信フォームの作成例

支払い後の遷移ページ(サンクスページ)URLアドレス
任意のお支払い完了ページを固定ページなどでご準備いただき、そのURLをこの欄に入力されてください。ユーザーの支払いが成功したときこちらのページに遷移します。
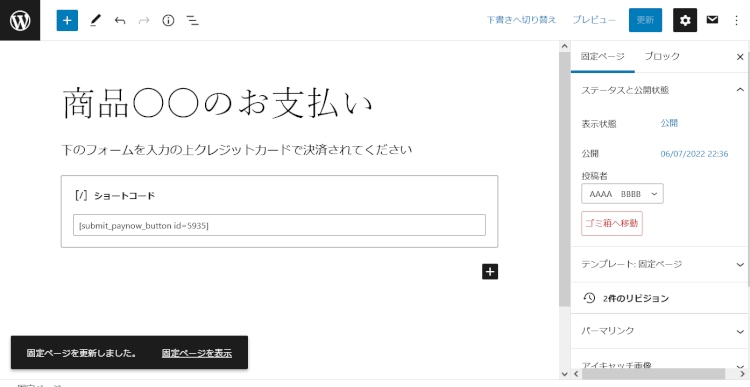
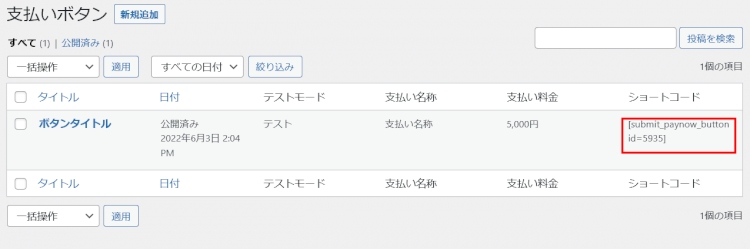
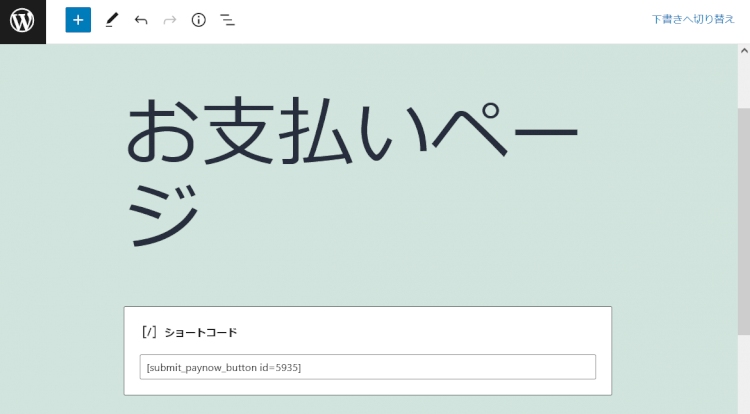
ステップ2で作成された支払いボタンのショートコードを「 支払いボタンの一覧画面」からコピーして任意のページに埋め込みます。

ショートコードを埋め込んだ場所にサイト上では支払いボタンが表示されます。

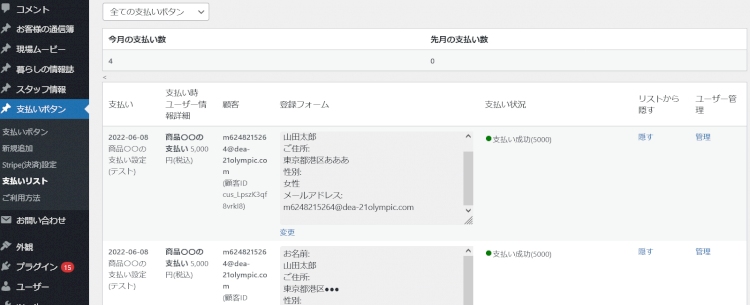
先ほどショートコードを埋め込んだページにアクセスし、クレジットカード番号「4242 4242 4242 4242」、有効期限「未来の日付」、CVC「任意の3桁の数値」で購入テストをしてみます。
支払いリスト画面にこの課金が正しく表示されることを確認してください。

Stripe(決済)設定画面で説明に従い、本番環境の利用申請と、本番環境用コードを設定されてください。
また、先ほど追加された課金タイプの「この課金をテストモードにする」のチェックを外し保存します。

利用可能なWordPressのバージョンについて
WordPress4.5以上で動作確認しています
利用可能なPHPのバージョンについて
PHP5.6以上で動作確認しています
日本語
すでにレビューを書いたことがあります!
自分の商品を評価することはできません!